Criando botões no dashboard do Power BI
- Nathália
- 28 de fev. de 2021
- 2 min de leitura
Atualizado: 5 de fev. de 2023
Olá pessoal, prontos para mais uma dica da semana do eunaTI ?
Hoje vamos aprender como criar botões no seu dashboard de power BI. Essa função é bem simples, mas muitos usuários tem dificuldade. Por isso, nesse post vamos fazer um passo a passo de como criar navegação com botões em dashboards do Power BI.
Primeiro de tudo vamos utilizar o arquivo “human resources.pbix” que está disponível para download em nosso site. Acesse o menu templates e baixe o arquivo "Navegação com botões"
Após o download descompacte o arquivo "human resources.zip" e abra no Power BI desktop.

Vamos começar criando uma estrutura de navegação com os botões inferiores. Para isso , vá na guia/menu inserir e depois clique em botões :

Note que o Power BI já tem algumas sugestões, nativas, de botões que podem ser utilizados. Clique na opção “Em Branco”. Um botão em branco irá aparecer no canto superior esquerdo da sua tela.

Com o botão selecionado, vamos na guia de formatação do power BI.

Iremos alterar as duas opções de configuração: "Preencher" e o "Texto do Botão".
Expanda a opção “Texto do Botão” e coloque as configurações abaixo:
Estado padrão
Texto do botão: Review
Cor: Branca
Preenchimento: 13px

Em seguida, abra a opção de preencher. Escolha a cor: #09124F no menu mais cores ou outra de sua preferência. Não esqueça de alterar a opção de transparência para melhorar a aparência do botão.

Após as alterações ele deve estar dessa forma:

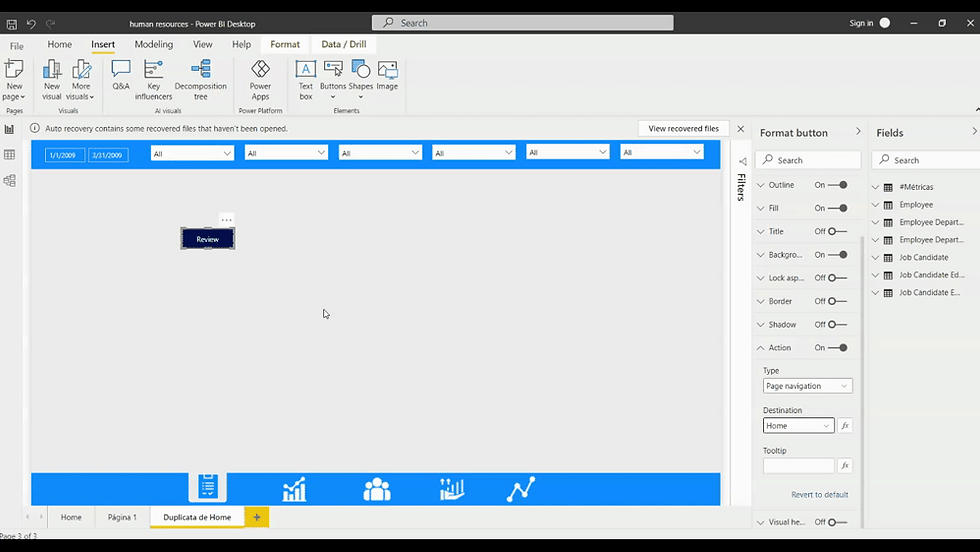
Agora podemos configurar o “Go to Page” do botão, para isso teremos que mexer na propriedade de ação do botão. Como o botão selecionado vá na guia de visualizações > Ação .

Clique no List View de tipo e selecione a opção “Navegação na página”.

Após isso basta selecionar qual é página que será exibida quando o botão for clicado. Selecione a página Home.

Como Estamos utilizando o Power BI desktop precisamos segurar a tecla CTRL e clicar no botão para testar a funcionalidade.

Agora é a sua vez tente fazer o botão de retorno.
A única diferença é que na ação temos que colocar a página anterior que será exibida.
Também podemos utilizar imagens e ícone como links de navegação. Vamos testar ? Clique em um dos ícones na parte inferior do dashboard e vá na guia de formatar imagem.Em seguida, expanda a opção de Ação > No list view selecione a opção Navegação de página, após isso seleciona a opção de destino.

Detalhe interessante: podemos incluir dicas de ferramentas nós botões, ou seja, quando pararmos o mouse será exibido alguma mensagem.

Incentive a criação de conteúdos gratuitos compartilhando esse post com um amigo e siga o nosso instagram para mais dicas @eunati_net
Para não perder nenhuma novidade, se inscreva em nossa lista de e-mails.
Para impulsionar sua carreira, agende sua aula como nossos analistas !
Preços promocionais para turmas com 2 ou mais alunos!

Comments